excalibur-js-project-template
ExcaliburJS Project Template
This repo is ideal for new ExcaliburJS projects using TypeScript and Vite.
Read a full ExcaliburJS Project Template Medium article about this repo.

Table of Contents
Getting Started
Play Project
- See game at SamuelAsherRivello.github.io/excaliburjs-project-template/index.html
- See docs at SamuelAsherRivello.github.io/excaliburjs-project-template/documentation/index.html
- Enjoy!
Build Project
- Download this repo (_.zip or _.git)
- Open the
ExcaliburJSfolder in the command line: - Install dependencies:
- Run
npm installto download and install dependencies.
- Run
- Build the project:
- Run
npm run client-buildto build the project.
- Run
- Run the project:
- Run
npm run client-startto launch a server to localhost. This serves the development build and hot-reloads on changes within the src.
- Run
- Play the game at localhost:3000
- Open the
ExcaliburJSfolder in Visual Studio Code or your favorite editor - Do your game development
- Optional: When you add/update files within the
ExcaliburJSfolder, you may need to repeat step 4. - Optional: Host your project online and share the link with friends!
- Enjoy!
More Commands
You can run these terminal commands during your workflows.
| Command | Description | Builds? | Runs? | Tests? | Watches? |
|---|---|---|---|---|---|
npm install |
Required: Download and install dependencies | ❌ | ❌ | ❌ | ❌ |
npm run client-build |
Required: Build app | ✅ | ❌ | ❌ | ❌ |
npm run client-start |
Required: Run app on localhost | ❌ | ✅ | ❌ | ✅ |
npm run tests-start |
Optional: Run unit tests | ❌ | ❌ | ✅ | ❌ |
npm run tests-start-watch |
Optional: Run unit tests in watch mode | ❌ | ❌ | ✅ | ✅ |
Project Overview
This repo demonstrates best practices for combining HTML5 technologies for game development in the browser using ExcaliburJS. Use cases for this repo include light-weight prototypes, educational projects, and browser-based game development.
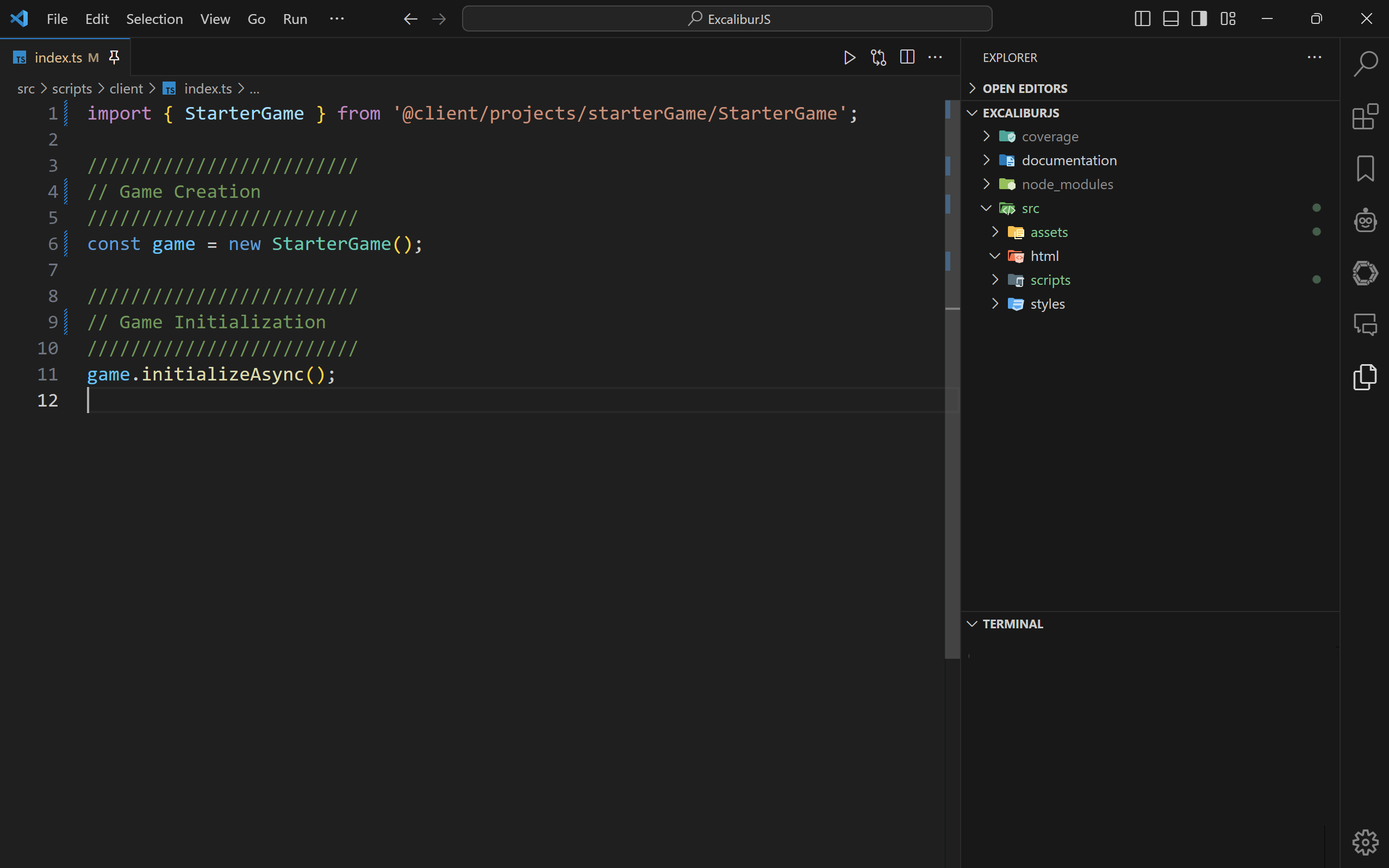
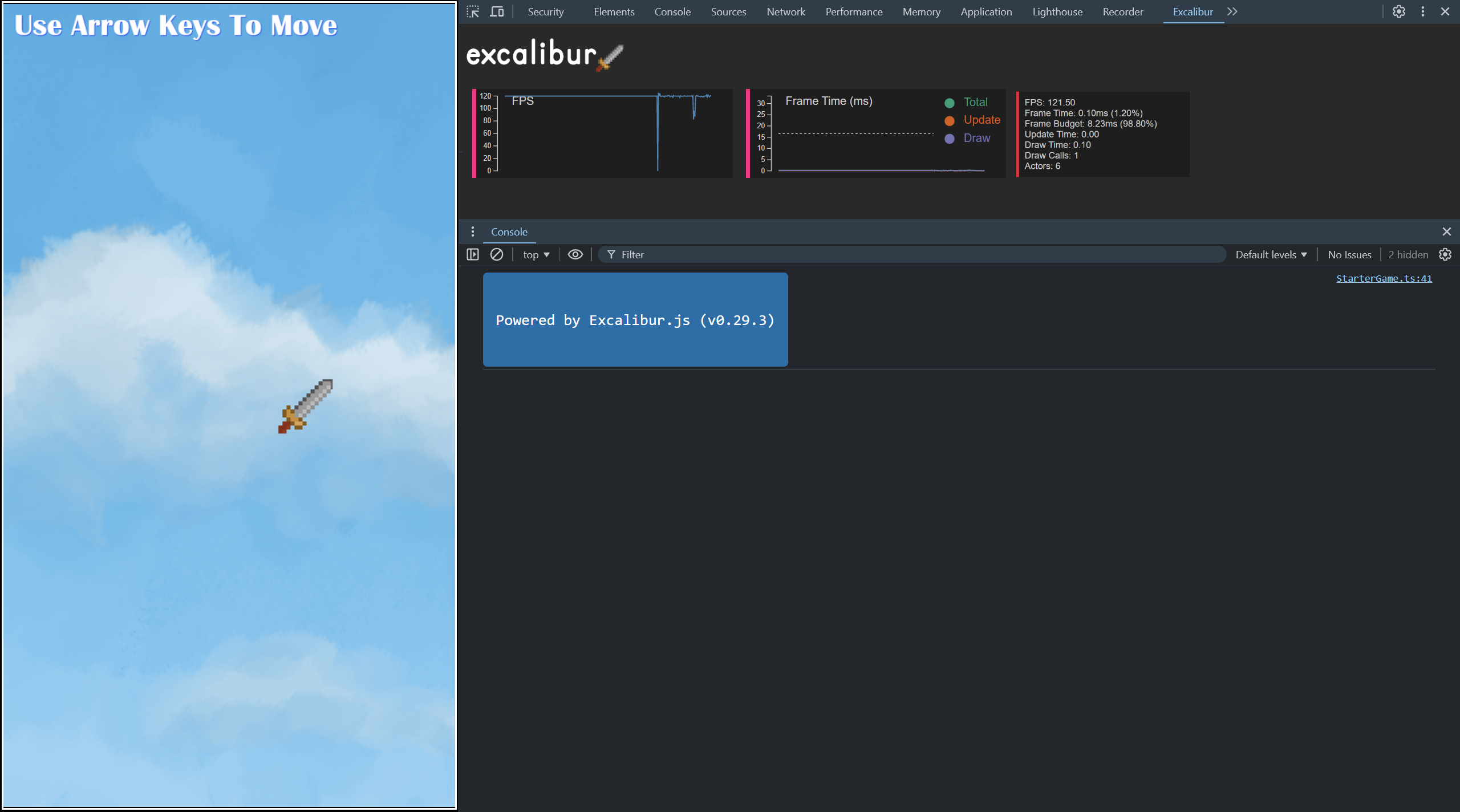
Screenshots


Structure
Documentation
ReadMe.md- The primary documentation for this repoExcaliburJS/documentation/- More info specific to the project
Configuration
Game Engine- ExcaliburJS is a 2D game engine for TypeScript
Structure
ExcaliburJS- Main project folderExcaliburJS/index.html- Main HTML5 fileExcaliburJS/src/assets/- User-facing game assetsExcaliburJS/src/scripts/tests/- Add unit testing files hereExcaliburJS/src/scripts/client/index.ts- Main TS file for game logic. Do your work here :)
Dependencies
ExcaliburJS/package.json- Lists project dependencies and scripts. When you runnpm installit installs whatever is here
Project Details
Editor Tooling
| Name | Description | Runtime? | Edit Time? |
|---|---|---|---|
| Visual Studio Code | Source code editor | ❌ | ✅ |
| ESLint extension | VS Code extension for linting JavaScript/TS | ❌ | ✅ |
| Error Lens extension | Highlights errors and warnings in VS Code | ❌ | ✅ |
Code Packages (Partial List)
| Name | Description | Runtime? | Edit Time? |
|---|---|---|---|
| ExcaliburJS | ExcaliburJS: 2D game engine | ✅ | ❌ |
| Vite | Bundles TypeScript files | ❌ | ✅ |
| Typescript | TypeScript compiler | ❌ | ✅ |
| Eslint | Makes your TypeScript pretty | ❌ | ✅ |
| Vitest | Unit testing for TypeScript | ❌ | ✅ |
Resources
Here are some resources which may be helpful with HTML5 game projects using ExcaliburJS:
Credits
Created By
- Samuel Asher Rivello
- Over 25 years XP with game development (2024)
- Over 11 years XP with Unity (2024)
Contact
- Twitter - @srivello
- Git - Github.com/SamuelAsherRivello
- Resume & Portfolio - SamuelAsherRivello.com
- LinkedIn - Linkedin.com/in/SamuelAsherRivello <--- Say Hello! :)
License
Provided as-is under MIT License | Copyright © 2024 Rivello Multimedia Consulting, LLC